はてなブログでスクリプトを一斉適用する方法
はてなブログで全てのページにスクリプトを埋め込む方法。少なくとも2つ世に出回っているようだ。最初、MathJax 関連で検索して当たった記事 [1] の方法を使って記事 [2] の <script> を埋め込んでいた (以下 "方法2") のだが、コメントで n7shi さんに正当な方法 (以下 "方法1") があることを教えてもらった。
- [1] はてなブログで数式を書く方法(mathjaxの導入) - shangtian’s blog
- [2] aghtex4hatenablog: はてなブログの数式を aghtex で表示する - TBD
1 方法1 (推奨)
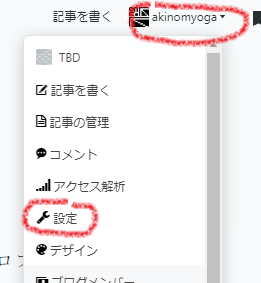
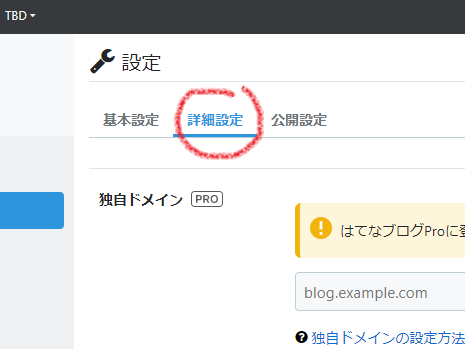
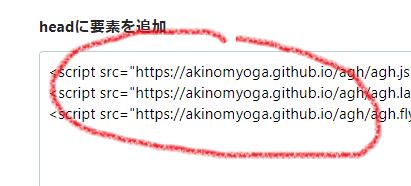
一番自然な方法。[右上のメニュー]-[設定]-[詳細設定]-[headに要素を追加]の欄にスクリプトタグを記述すれば良い。



設定画面を見ると meta タグを埋め込むのが本来の目的のように見えるが、公式 [3] も「スクリプトを自由に記述できます」と書いているので気兼ねせずスクリプトを埋め込める。
2 方法2 (非推奨)
[右上のメニュー]-[デザイン]-[カスタマイズ]-[ヘッダ]-[タイトル下] にスクリプトタグを記述する方法。
 |
 |
しかし、どうもスマホで見るとスクリプトが埋め込まれていない。
2.1 スマホ用の設定は別
デザイン設定の画面を見るとスマホ用の設定が存在する。 なるほど、PC用の設定とスマホ用の設定は別なのかと思って、同様にヘッダのタイトル下を見てみると…
 |
 |
"はてなブログPro" という文字が見える。え、スマホでスクリプトを設定するのは有料なの??
2.2 "レスポンシブデザイン" にチェックを入れたら動いた
無料でやるには個別のページにスクリプトを毎回埋め込むしかないのかな…
と思っていたら別の設定が [詳細設定] にあった。以下の様に [レスポンシブデザイン] というところに "スマートフォンでもPCと同じデザイン設定" と書かれている。チェックを入れてみたらスマホでも PC 用に設定した <script> が読み込まれるようになった。
