はてなブログでスクリプトを一斉適用する方法
はてなブログで全てのページにスクリプトを埋め込む方法。少なくとも2つ世に出回っているようだ。最初、MathJax 関連で検索して当たった記事 [1] の方法を使って記事 [2] の <script> を埋め込んでいた (以下 "方法2") のだが、コメントで n7shi さんに正当な方法 (以下 "方法1") があることを教えてもらった。
- [1] はてなブログで数式を書く方法(mathjaxの導入) - shangtian’s blog
- [2] aghtex4hatenablog: はてなブログの数式を aghtex で表示する - TBD
1 方法1 (推奨)
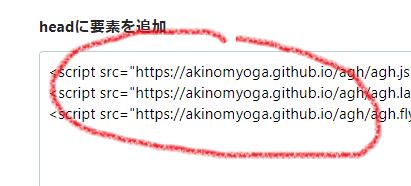
一番自然な方法。[右上のメニュー]-[設定]-[詳細設定]-[headに要素を追加]の欄にスクリプトタグを記述すれば良い。



設定画面を見ると meta タグを埋め込むのが本来の目的のように見えるが、公式 [3] も「スクリプトを自由に記述できます」と書いているので気兼ねせずスクリプトを埋め込める。
2 方法2 (非推奨)
[右上のメニュー]-[デザイン]-[カスタマイズ]-[ヘッダ]-[タイトル下] にスクリプトタグを記述する方法。
 |
 |
しかし、どうもスマホで見るとスクリプトが埋め込まれていない。
2.1 スマホ用の設定は別
デザイン設定の画面を見るとスマホ用の設定が存在する。 なるほど、PC用の設定とスマホ用の設定は別なのかと思って、同様にヘッダのタイトル下を見てみると…
 |
 |
"はてなブログPro" という文字が見える。え、スマホでスクリプトを設定するのは有料なの??
2.2 "レスポンシブデザイン" にチェックを入れたら動いた
無料でやるには個別のページにスクリプトを毎回埋め込むしかないのかな…
と思っていたら別の設定が [詳細設定] にあった。以下の様に [レスポンシブデザイン] というところに "スマートフォンでもPCと同じデザイン設定" と書かれている。チェックを入れてみたらスマホでも PC 用に設定した <script> が読み込まれるようになった。

aghtex4hatenablog: はてなブログの数式を aghtex で表示する
はてなブログの数式は使いにくい。
記事 [1] のコメントで n7shi さんに「数式にMarkdownやはてなキーワードの処理が入り込んで」ということを指摘してもらった。
実際にはてなブログで数式を色々書いてみると確かに段々とこれが気になってきた。
先ず ] を含む $\TeX コードを指定する方法が分からない (→n7shi さんのコメント参照: \\] とすれば良いそうだ。というか記事 [2] にもちゃんと書いてあった…)。それがなくてもいろいろ回避するために書き方を変えるのは疲れる。
n7shi さんの最近の記事を見るとどうやらはてなブログの MathJax ではなくて K%{\KaTeX}% を自前で呼び出して数式を表示しているようだ [3]。 自分で数式の表示処理を呼び出した方がいろいろ制御できるから便利なのである。
ところではてなブログでは →別の理由だった。このページの下の補足を参照のこと。 は記事の最初の方に
[tex:~] がないと有効にならないらしい。
1 顛末: aghtex を使いたい
どうせ他のライブラリを自分で呼び出すとなれば、やはり aghtex を使いたい。aghtex は10年ぐらい前から作っている自前の$\LaTeX表示ライブラリ (github.com/akinomyoga/agh) [4]。MathJax や K%{\KaTeX}% などは数式部分だけの変換を目的としたものだが、aghtex は元々 *.tex の文書全体の変換を目的としたものなので、paragraphモードのコマンドも使えるし、式番号も生成できるし、式へのリンクも生成できる。
追記: MathJax でも式番号自動生成とリンクをできるらしい [5]。
1.1 はてなブログのスタイルシートと干渉する問題
しかし実際に aghtex を使ってみると表示が滅茶苦茶になってしまう。どうやらはてなブログの設定している CSS で .entry-content table {...} だとか .entry-content table td {...} だとかいうものがあって、それが aghtex の生成する <table> や <td> のスタイルを上書きしてしまうという事が起こっている様だ。こういう事は一般に起こりうる問題であると前々から認識していたが、できるならばここで根本的な対策をしておきたい。
- (没案1) 対策として
<table>や<tr>や<td>を使わずに適当な要素にdisplay: inline-table;やdisplay: table-row;やdisplay: table-cell;を指定するように書き換えてみたらcolspanやrowspanが効かなくなってこれはこれで駄目だ。調べるとdisplay: table-cell;でcolspan,rowspanを使う方法は存在しないようだ。何のためのdisplay: table-cell;なのか、という気がしないでもない。 - (没案2) CSS の詳細度を色々弄って何とかならないかと考えたが、親ドキュメントで
#id table tdなどとやられた日には、詳細度で勝つために動的に CSS を生成しなければならない。そもそも、CSSの詳細度は設計が根本的に狂っている。広まってしまったので今から仕様を変える訳にも行かないのだろう。 - 結局
!importantで逃げるしかないという事になった。!importantを使うと今までの詳細度による計算が変わってしまう (全てに!importantをつければ今までと変わらないのかもしれないがそれは嫌だ。!importantは最低限にしたい)。動かなくなるといけないので慎重に書き換えなければならない。結局 aghtex を整理しながら大幅に手を入れることになった。取りあえず今のところは動いている。
1.2 MathJax や K%{\KaTeX}% には \multicolumn がない?
しかし MathJax や K%{\KaTeX}% がはてなブログのスタイルシートの影響を受けていないのは何でだろう。table を使っていないのだろうか。だとすれば colspan や rowspan を使わずに色々実現しているのだろうか。例えば \multicolumn をどうやって実現するんだろう (座標を計算して絶対配置するしかない?) と思って、確認しようとしたらどうやら MathJax も K%{\KaTeX}% も \multicolumn に対応していないようだ。aghtex は勿論 \multicolumn に対応している。ちゃんと動いている。
\begin{pmatrix} a & b & c \\ \multicolumn{3}{c}{ABC} \\ d & e & f \end{pmatrix}
\begin{pmatrix} a & b & c \\ \multicolumn{3}{c}{ABC} \\ d & e & f \end{pmatrix}
1.3 はてなブログの処理と干渉しない記法?
はてなブログの数式の問題点は、「Markdownやはてなキーワードの処理」による干渉を避けるために煩雑な書き方をしなければならなかったことである。
つまり「Markdown やはてなキーワードの処理」が入らない様に $\TeX ソースを指定できれば良いのである。
`~` や ```~``` を使って、特定の条件で変換を適用することにした。Qiita が ```math ~``` でやっているのと同じ作戦。
2 使い方
はてなブログの側に色々コードを埋め込むのは面倒なので agh.fly.js に新しくはてなブログ専用の処理を追加することにした。
2.1 ロード
以下の3行を埋め込めば aghtex がはてなブログ用にロードされる。
<script src="https://akinomyoga.github.io/agh/agh.js?20191202c"></script> <script src="https://akinomyoga.github.io/agh/agh.lang.tex.js?20191202c"></script> <script src="https://akinomyoga.github.io/agh/agh.fly.js?20191202c#hatena"></script>
常用するにははてなブログの [設定]-[詳細設定]-[headに要素を追加] の欄に上記スクリプトを記述すれば良い[6, 7方法1]。最初、記事[8, 7方法2]の方法を使っていたが、後で記事[7]のコメントで n7shi さんにより良い方法を教えてもらった。
- [6] ブログのhead部分にmetaタグなどを自由に追加できるようにしました - はてなブログ開発ブログ
- [7] はてなブログで数式を書く方法(mathjaxの導入) - shangtian’s blog
- [8] はてなブログ(無料)でスマホでもスクリプトを一斉適用する - TBD
2.2 インライン数式
インライン数式の記法として
$`~`
を採用することにした。これははてなブログ的には $<code>~</code> という形に変換されて、中身「~」にはMarkdownやはてなキーワードの変な処理は入らない。
普通の記述の仕方
$~$
にも対応している。中に他と干渉しそうな記述がなければこちらでも良い。
以下の記述方法にも対応している。
<span class="aghtex">~</span>
2.3 独立した数式
独立行の数式のためには以下の記法を使う。
```tex:環境名 ~ ```
環境名は align, align*, equation, eqnarray など任意の環境名。これも中身「~」には変な処理は入らない (はず)。
他に以下にも対応している。\begin{align}~\end{align} で囲んで変換される。
<div class="aghtex"> ~ </div>
2.4 プリアンブル
プリアンブルに指定したい内容 (\usepackage や \def や \newcommand など) は以下の形式で指定する。
```tex:preamble ~ ```
3 サンプル
3.1 "KaTeXのテスト - 七誌の開発日記" の例
数式の例として記事 [3] のものを試させてもらうことにした。 こうして3種類の数式表示エンジンを並べてみると楽しい。 この例の範囲内では aghtex は少なくとも K%{\KaTeX}% と同程度には速い。元々 MathJax は遅いのである。
- MathJax では
です。
- aghtex では $
c=\pm\sqrt{a^2+b^2}です。 - K%{\KaTeX}% では K%{c=\pm\sqrt{a^ 2+b^ 2}}% です。
| MathJax | aghtex | K%{\KaTeX}% |
|---|---|---|
|
\[x=\frac{-b±\sqrt{b^2-4ac}}{2a}\]
\[f(x)=\frac1{\sqrt{2πσ^2}}\exp\left(-\frac{(x-μ)^2}{2σ^2}\right)\]
\[i\hbar\frac∂{∂t}ψ=\left(\frac{(-i\hbar∇)^2}{2m}+V\right)ψ\]
\[rC=\frac{∂C}{∂t}+\frac12σ^2S_t^2\frac{∂^2C}{∂S_t^2}+rS_t\frac{∂C}{∂S_t}\]
|
x=\frac{-b±\sqrt{b^2-4ac}}{2a}
f(x)=\frac1{\sqrt{2πσ^2}}\exp\left(-\frac{(x-μ)^2}{2σ^2}\right)
i\hbar\frac∂{∂t}ψ=\left(\frac{(-i\hbar∇)^2}{2m}+V\right)ψ
rC=\frac{∂C}{∂t}+\frac12σ^2S_t^2\frac{∂^2C}{∂S_t^2}+rS_t\frac{∂C}{∂S_t}
|
x=\frac{-b±\sqrt{b^2-4ac}}{2a}
f(x)=\frac1{\sqrt{2πσ^2}}\exp\left(-\frac{(x-μ)^2}{2σ^2}\right)
i\hbar\frac∂{∂t}ψ=\left(\frac{(-i\hbar∇)^2}{2m}+V\right)ψ
rC=\frac{∂C}{∂t}+\frac12σ^2S_t^2\frac{∂^2C}{∂S_t^2}+rS_t\frac{∂C}{∂S_t}
|
3.2 意味のある数式の例
記事 [9] の数式。正しいかは知らない。
\left\|
\begin{pmatrix} v_{i_1,j_1} \\ v_{i_2,j_1} \\ \vdots \\ v_{i_\Lambda,j_1} \end{pmatrix}
\wedge \dots \wedge
\begin{pmatrix} v_{i_1,j_P} \\ v_{i_2,j_P} \\ \vdots \\ v_{i_\Lambda,j_P} \end{pmatrix}
\right\|^2
&= \frac{\displaystyle
\sum_{j_{P+1} < \dots < j_\Lambda\atop \{j_p\}_{p=1}^P \cap \{j_p\}_{p=P+1}^\Lambda = \emptyset}
\prod_{k=1}^{n-\Lambda}[\lambda - \lambda_k(M_{j_1,\dots,j_\Lambda})]
}{\displaystyle
\prod_{k=1 \atop \lambda_k(A) \neq \lambda}^n [\lambda - \lambda_k(A)]} \\
&= \frac{c_{n-\Lambda}\{\lambda - \lambda_k(M_{j_1,\dots,j_P})\}_{k=1}^{n-P}}{
\displaystyle
\prod_{k=1 \atop \lambda_k(A) \neq \lambda}^n [\lambda - \lambda_k(A)]}.
3.3 式の参照のテスト
式$\eqref{eq:sample3-eq1}$は足し算です!
```tex:align
A = B + C. \label{eq:sample3-eq1}
```
A = B + C. \label{eq:sample3-eq1}
3.4 着色のテスト
```tex:preamble \usepackage{color} ``` ```tex:align \textcolor{red}{A} = \textcolor[rgb]{0.0,0.5,0.0}{B} + \textcolor{blue}{C}. ```
\usepackage{color}
\textcolor{red}{A} = \textcolor[rgb]{0.0,0.5,0.0}{B} + \textcolor{blue}{C}.
3.5 DOM要素埋め込みのテスト
aghtex が MathJax や K%{\KaTeX}% に勝っていると思うのは aghtex は DOM 要素を含められるということ。 これが可能なのは aghtex は自身では具体的なレイアウト計算はしていなくて全てブラウザのレイアウトエンジンに要素の配置を計算させているから。 数式の中に含まれているDOM要素の大きさなどが動的に変わってもそれに応じて数式が変形する。 実際に使える場面があるのかは不明だけれども。
<div class="aghtex"> x &= \sqrt{ \left[ <table style="margin:0;display:inline-table;vertical-align:middle;"> <tr><td>A</td><td>B</td></tr> <tr><td>C</td><td>D</td></tr> </table>\right]_{A=123}^{456} + \frac{<code>code block</code>}{<a href="https://katex.org/">K%{\KaTeX}%</a>} + <button>Button</button> } </div> <script> (function() { var button1 = document.getElementById("button1"); agh.addEventListener(button1, "click", function() { console.log("button1 clicked"); button1.innerHTML = "Button Clicked!"; button1.style.height = "100px"; }); })(); </script>
最後に
よく考えたら、はてなブログを使ってみたのはデフォルトで数式を表示する機能があるらしいということが分かったから。 自分で数式を表示するコードを書いてメンテナンスするのは面倒だし、下手に自由度があるので数式の表示についていろいろ工夫が始まってしまう。 初めからある機能しか使わないことにすれば数式表示関連で色々と工夫して時間を費やしてしまうこともなくなる。
そう思っていたはずなのに、結局 aghtex に手を出してそれに時間を費やしているので、はてなブログを使い始めた意味がないのでは。。
でも結果には満足している。特に式番号を自動で生成できるのは便利である。
補足: はてなブログでは <pre> の直後で数式記法が効かなくなる
以下のように <pre> を直接記述すると数式記法 [tex:~] が効かなくなるということが判明した。
<pre>hello</pre> [tex: c = \pm \sqrt{a^ 2+b^ 2}]
以下のように ```~``` を間に挟むと動くようになるようだ。
<pre>hello</pre> <div style="display:none;"> ```dummy ``` </div> [tex: c = \pm \sqrt{a^ 2+b^ 2}]
Dentonの式の縮退のある場合
Qiitaの記事 [1] を見た。どうやら「固有値だけから固有ベクトルが求められる」という arXivの論文 [2] が話題になっていたようだ。件の式 (記事[1]に倣ってDentonの式と呼ぶことにする) は以下の形をしている。
\newcommand{\adj}{\mathrm{adj}}
|v_{i,j}|^2 \prod_{k=1\atop k\neq i}^{n} [\lambda_i(A) - \lambda_k(A)] = \prod_{k=1}^{n-1}[\lambda_i(M) - \lambda_k(M_j)].
但し、$A$は$n\times n$行列で、$\lambda_k(X)$ は行列 $X$ の $k$ 番目の固有値で、$v_{i,j}は$A$の固有値 $\lambda_i(A)に対応する固有ベクトル$v_iの第 $j$ 成分。$M_jは$A$から$j$行目と$j$列目を抜き去って作られる小行列。ちゃんとみると、その行列の固有値だけでなく小行列の固有値も要求しているので、論文のタイトルは扇動的である。
縮退がある場合には両辺0になる
そもそもこの式が気になった理由は、もしかすると自分の計算で使っている固有ベクトル(応力主軸)を求めるコードの問題を解決するのに使えるかもしれないと思ったから。自分の計算で問題が起こるのは対称性によって縮退がある場合と、それからブロック対角になっている場合。その対策に少し計算量の多いことをしている。その観点でDentonの式を見ると、どうも縮退がある場合には両辺が0になってしまって固有ベクトルに関する情報は何も得られない。使えない。
縮退がある場合の類似の関係式?
縮退がある場合にも何か類似の関係式があると考えるのが自然な気がする。然し、縮退がある場合にはユニタリ変換の自由度があるので固有ベクトルの組は一意に定まらない。従って、単純に固有ベクトルの各要素について情報が得られるとは考えにくい。何らかのユニタリ不変な組み合わせに対して何か言わなければならない。と思ったがゴールの形もないのに闇雲に考えてもよく分からない。
方針を変えて縮退のない場合の導出を観察してそれを拡張する。
関係式1
余因子行列(adjugate)による導出の拡張で以下が得られる。固有値 $\lambda$ に対して、
\sum_{k=1\atop \lambda_k(A)= \lambda}^n |v_{k,j_1}|^2
= \frac{\sum_{j_2 < \dots < j_\Lambda\atop j_p\neq j_1 (p=2,\dots,\Lambda)}
\prod_{k=1}^{n-\Lambda}[\lambda - \lambda_k(M_{j_1,\dots,j_\Lambda})]
}{\prod_{k=1 \atop \lambda_k(A) \neq \lambda}^n [\lambda - \lambda_k(A)]}. \label{eq:r1}
但し、$\Lambda は $\lambda の重複度で、
$M_{j_1,\dots,j_\Lambda} は行列 $A$ から($j_1行$,\dots,j_\Lambda行$,j_1列$,\dots,j_\Lambda列)を除いて得られる小行列。
Proof.
余因子行列と逆行列の関係から、 \adj(\lambda - A + \epsilon)
&= (\lambda - A + \epsilon)^{-1} \det(\lambda - A + \epsilon) \\
&= \left(\sum_{k=1}^n \frac1{\lambda - \lambda_k(A) + \epsilon} v_k v_k^\dag\right) \det(\lambda - A + \epsilon).
% &= \left(\sum_{k=1\atop \lambda_k(A)= \lambda}^n \frac1\epsilon v_kv_k^\dag
% + \sum_{k=1\atop \lambda_k(A) \neq \lambda}^n \frac1{\lambda - \lambda_k(A)+\epsilon}v_kv_k^\dag\right) \\
% &\qquad\times \epsilon^\Lambda\prod_{k=1 \atop \lambda_k(A) \neq \lambda}^n [\lambda - \lambda_k(A) + \epsilon] \\
但し、面倒なので $\lambda I_n - A$ などは $\lambda - A$ と書いている。
右辺の $\epsilon$ の最低次を見ると
\epsilon^{\Lambda-1} \left(\sum_{k=1\atop \lambda_k(A)= \lambda}^n v_kv_k^\dag\right)
\prod_{k=1 \atop \lambda_k(A) \neq \lambda}^n [\lambda - \lambda_k(A)]
になっている。特に対角成分$(j_1,j_1)$を見れば
\epsilon^{\Lambda-1} \left(\sum_{k=1\atop \lambda_k(A)= \lambda}^n |v_{k,j_1}|^2\right)
\prod_{k=1 \atop \lambda_k(A) \neq \lambda}^n [\lambda - \lambda_k(A)]
一方で、左辺の該当する次数の係数を微分して取り出すと、
&\left. (\Lambda-1)!
\frac{\partial^{\Lambda-1}}{\partial\epsilon^{\Lambda-1}}
\adj(\lambda - A + \epsilon)_{j_1j_1}\right|_{\epsilon=0} \\
&\qquad= \sum_{j_2 < \dots < j_\Lambda\atop j_p\neq j_1 (p=2,\dots,\Lambda)}
\det(\lambda - M_{j_1,\dots,j_\Lambda}) \\
&\qquad= \sum_{j_2 < \dots < j_\Lambda\atop j_p\neq j_1 (p=2,\dots,\Lambda)}
\prod_{k=1}^{n-\Lambda}[\lambda - \lambda_k(M_{j_1,\dots,j_\Lambda})].
■
関係式2
関係式$\eqref{eq:r1}$は或いはまた以下のようにも書ける。
\sum_{k=1\atop \lambda_k(A)= \lambda}^n |v_{k,j_1}|^2
= \frac{c_{n-\Lambda}\{\lambda - \lambda_k(M_{j_1})\}_{k=1}^{n-1}
}{\prod_{k=1 \atop \lambda_k(A) \neq \lambda}^n [\lambda - \lambda_k(A)]}. \label{eq:r2}
但し、$c_k\{a_i\}_{i=1}^n は $\{a_i\}_{i=1}^n の $k$ 次基本対称式。
Proof.
関係式1の導出で左辺 $\adj(\lambda - A + \epsilon)_{j_1j_1} = \det(\lambda - M_{j_1} + \epsilon)$ の $\epsilon^{\Lambda-1}$ 次の係数は、$\lambda - M_{j_1}$ の特性多項式の $\Lambda - 1$ 次の係数なので、$\lambda - M_{j_1}$ の固有値の $\Lambda - 1$ 次の基本対称式になっている。■関係式3
Cauchy-Binet型公式による導出 [2,3] の拡張で以下が得られる。
\left|\det\begin{pmatrix}
v_{i_1,j_1} &\cdots &v_{i_\Lambda,j_1} \\
\vdots & \ddots & \vdots \\
v_{i_1,j_\Lambda} &\cdots &v_{i_\Lambda,j_\Lambda}
\end{pmatrix}\right|^2 = \frac{
\prod_{k=1}^{n-\Lambda} [\lambda - \lambda_k(M_{j_1,\dots,j_\Lambda})]
}{\prod_{k=1\atop \lambda_k(A) \neq \lambda}^n [\lambda - \lambda_k(A)]}. \label{eq:r3}
但し、$i_1,\dots,i_\Lambda は固有値$\lambda$に属する相異なる固有ベクトルの番号である。
また、$j_1,\dots,j_\Lambda ($1\le j_p\le n)は相異なる整数。
Proof.
原論文 [2] に倣って $v_{n-\Lambda+1},\dots,v_n$ が固有値 $\lambda$ の固有ベクトルとする。 $B$ として $(n-\Lambda)\times n$ 行列を考えて、 |\det\bigl(\begin{array}{cccc}B&v_{n-\Lambda+1}&\dots&v_n\end{array}\bigr)|^2 \cdot \prod_{i=1}^{n-\Lambda} \lambda_k(A) = \det(B^\dag AB)
を得る。$B = \begin{pmatrix}0\\\\I_{n-\Lambda}\end{pmatrix}$ を考えれば直ちに
\left|\det\begin{pmatrix}
v_{n-\Lambda+1,1} &\cdots &v_{n,1} \\
\vdots & \ddots & \vdots \\
v_{n-\Lambda+1,\Lambda} &\cdots &v_{n,\Lambda}
\end{pmatrix}\right|^2
\prod_{k=1}^{n-\Lambda} [\lambda - \lambda_k(A)]
&= \det(\lambda - M_{1,\dots,\Lambda}) \\
&= \prod_{k=1}^{n-\Lambda} [\lambda - \lambda_k(M_{1,\dots,\Lambda})].
■
関係式4?
関係式$\eqref{eq:r1}$,$\eqref{eq:r2}$と関係式$\eqref{eq:r3}$の間を無理やり埋めると次の式が成り立ちそうな気がする。
&\left\|
\begin{pmatrix} v_{i_1,j_1} \\ v_{i_2,j_1} \\ \vdots \\ v_{i_\Lambda,j_1} \end{pmatrix}
\wedge \dots \wedge
\begin{pmatrix} v_{i_1,j_P} \\ v_{i_2,j_P} \\ \vdots \\ v_{i_\Lambda,j_P} \end{pmatrix}
\right\|^2 \nonumber \\
&\qquad= \frac{\displaystyle
\sum_{j_{P+1} < \dots < j_\Lambda\atop \{j_p\}_{p=1}^P \cap \{j_p\}_{p=P+1}^\Lambda = \emptyset}
\prod_{k=1}^{n-\Lambda}[\lambda - \lambda_k(M_{j_1,\dots,j_\Lambda})]
}{\displaystyle
\prod_{k=1 \atop \lambda_k(A) \neq \lambda}^n [\lambda - \lambda_k(A)]} \\
&\qquad= \frac{c_{n-\Lambda}\{\lambda - \lambda_k(M_{j_1,\dots,j_P})\}_{k=1}^{n-P}}{
\displaystyle
\prod_{k=1 \atop \lambda_k(A) \neq \lambda}^n [\lambda - \lambda_k(A)]}.
但し、$\wedge は外積。$1 \le P \le \Lambda$ で、$j_1,\dots,j_P は相異なる整数 ($1\le j_p \le n)。
面倒になったので上の式が本当に成立するかどうかは誰か別の人が屹度考えてくれる。
最後に
縮退がある場合でも成立する関係式が得られた訳だが、これが実際に自分の数値計算に使えるかというと、使えない。 小行列の固有値を求めるのは大変だし、求められたとしても位相の情報が完全に欠落している。 縮退がある場合の判定に使う閾値の調整も大変だし、閾値付近で不連続な振る舞いが出ないかもちゃんと確認しなければならない。
現在使っている方法は $\adj(\lambda - A)$ の列ベクトルの中でノルム最大の物を選ぶという方法であり、 そちらの方が断然簡単である。$3\times3$ という小さな行列なので $\adj$ を直接求めるコストも小さい。
今後、Dentonの式がもっと使いやすい形に発展していく可能性はあるだろうか。
参照
- [1] 話題の「固有値から固有ベクトルを求める」を検証する - Qiita
- [2] [1908.03795] Eigenvectors from Eigenvalues
- [3] デントンとテレンスタオの論文を読み解く、その1 - ほんまにコメントほしい 日本語による証明の説明はここに。
指数型分布族の共役事前分布
最大エントロピー原理関連で指数型分布族を検索してみたら記事 [1] で
主な特徴として、ベイズ統計において、これらの分布は共役事前分布をもつことが上げられます。
と書かれている。少し考えてみる。指数型分布族では確率密度は以下のように記号的に書ける*1。
\Pr(x|\theta)dx = \frac1{Z(\theta)}e^{-\theta\cdot Q(x)}d\mu(x).
但し $Z(\theta)$ は規格化で $\mu$ は何か積分測度。
共役事前分布
$x$ を観測した時の事後確率は以下の形になる。
\Pr(\theta|x)
\stackrel{\theta}{\propto} \Pr(x|\theta)\Pr(\theta)
\stackrel{\theta}{\propto} \frac1{Z(\theta)}e^{-\theta\cdot Q(x)}\Pr(\theta).
何だか分からない。$x_1,\dots,x_n$ を観測したらこうなる。
\Pr(\theta|x_1,\dots,x_n)
\stackrel{\theta}{\propto} e^{-\theta\cdot \textstyle\sum_{i=1}^n Q(x_i) - n\ln Z(\theta)}\Pr(\theta).
要するに と
のところを、共役事前分布のハイパーパラメータにすれば良いのだ。という訳で共役事前分布は以下のように定めれば良さそう。
\Pr(\theta|\bar Q, \nu) d\theta = \frac1{N(\bar Q, \nu)} e^{-\nu [\bar Q\cdot \theta + \ln Z(\theta)] } d\mu_0(\theta).
但し、 はハイパーパラメータ $(\bar Q, \nu)$ に依らないパラメータ空間の測度で好きに設定できる。$N(\bar Q, \nu)$ は規格化定数。
ハイパーパラメータの更新式については自明と思ったが時間が経つとまた分からなくなるので書いておく。$x$ を測定したとき、以下のようにすれば良い。
\nu' &= \nu + 1, \\ \nu' \bar Q' &= \nu \bar Q + Q(x).
思ったこと
呆気ない。よくある説明は分布毎に共役事前分布を書き下しているから気が付かないけれど、このようにして見ると指数型分布族の共役事前分布は大したことない。共役事前分布は結局「電荷の期待値 $\bar Q$」と「自信 $\nu$ (これまでの試行回数)」の情報だけしか持っていないんだなと。。
共役事前分布の式の形を見るとこれはどうもエントロピーの形である。特に $\theta$ を最尤推定で決めれば、指数の肩は大偏差関数であり、熱力学的エントロピーである。$\nu\to\infty$ は無限回試行の極限であり、熱力学的極限である。ルジャンドル変換は示強変数$\theta$→示量変数 $\langle Q\rangle$ の逆写像を考える。ベイズの定理はパラメータ → 確率変数
の条件付き確率を逆転させて尤度関数にする。ヘルムホルツ自由エネルギーもしくは圧力は読み替えの時の再規格化から出てくる。何だか分からなくなってきた。この辺りの関係は今ひとつ分かっていない。後で考える機会があったら考える。
ところで指定された分布族に対して共役事前分布って測度 $\mu_0(\theta)$ を除けば一意なんだろうか。と最後に思った。
参照
更新記録
- 修正 (2019-11-27): 測度 $\mu_0(\theta)$ 依存性の明示
- 追記 (2019-11-27): 指数型分布族一般形について脚注
- 追記 (2019-11-27): ハイパーパラメータ更新式
*1:一般には $\theta\cdot Q(X)$ の部分は $\Phi(\theta)\cdot Q(X)$ の形らしいが、それって $\theta' := \Phi(\theta)$ に変数変換して必要があれば拘束条件をかけてパラメータ空間を制限するだけの気がするので、$\theta\cdot Q(X)$ を標準形として問題ない気がする。拘束条件は後述の $\mu_0(\theta)$ に担わせれば良い。
はてなブログを数式のあるメモに使ってみるの事
Qiita のコメント欄 [1] でのやり取りの後、記事 [2] にコメントする為にはてなに登録した。はてなブログ上で書かれている記事 [2] は数式を埋め込んでいたりする。折角なので試しに最近のメモを書いてみることにした。大方続かないと思うが、もしかすると便利だったら使い続けるかもしれない。
はてなブログには3種類の編集モードがある
"はてな記法" [3] を調べて引用ブロック >> ~ << を使ってみようとするが意図したようにならない。結局上部にあるボタンを使って挿入した。後になって、はてなブログでの数式について検索した時に気づいたのだが、はてなブログには編集モードとして "見たまま" (WYSIWYG) と "はてな記法" と "Markdown" の3種類があるらしい [4-6]。Markdown に切り替えることにした。
- [3] はてな記法一覧 - はてなブログ ヘルプ
- [4] はてなブログで数式を書く - 七誌の開発日記
- [5] 編集モード - はてなブログ ヘルプ ここに書かれている方法では編集中の記事を "見たまま" から他のモードに変更できなかった。
- [6] 【はてなブログ】HTMLが分かるなら「見たままモード」より「Markdownモード」で記事を書く方が捗るかも - 広汎性発達障害の女がたまに毒を吐くブログ ここに書かれている方法で Markdown モードを既定に設定した。
独立行の数式は $$~$$ (同じ記事中に [tex: ~] が必要)
数式の使い方が何だかよく分からない。$$ ~ $$ で囲んだら独立した行に数式を記述できるのかと思いきや、表示されたりされなかったりする。
→これはどうやら同じ記事の中に [tex:~] という記述があると $$~$$ も数式になってくれるが、[tex:~] という記述がないと $$ ~ $$ はそのままだ。
記事 [4] では Markdown モードで独立行の数式を入れるために頑張って <div align="center">[tex:~]</div> を使っているが、自分で試した範囲だと Markdown モードでも $$~$$ で行ける。因みにインライン数式に $~$ は使えない。毎回 [tex: ~] と書かなければならない。
aghtex を使うことにした (追記: 2019-12-03)
結局はてなブログの数式記法(MathJax)は使わず、自前の数式表示エンジン aghtex [7] を使うことにした。